somewhereman
Double Actioner
*** Send Me a PM with your Email for the Free T-Shirt Mockup ***
it is too large a file to host here
gimp is a free photoshop alternative and can be downloaded here
(i would also highly recommend downloading and installing gmic here, this will add many filters and options)
i use gimp 2.10 and the free t-shirt mock-up should be used with it (no guarantees with any older version)
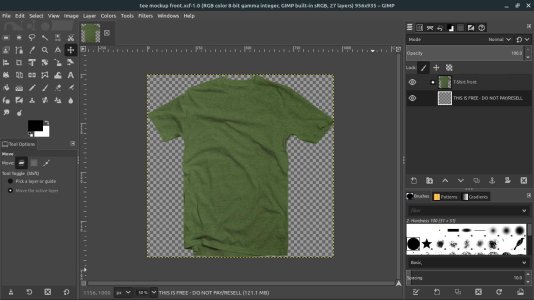
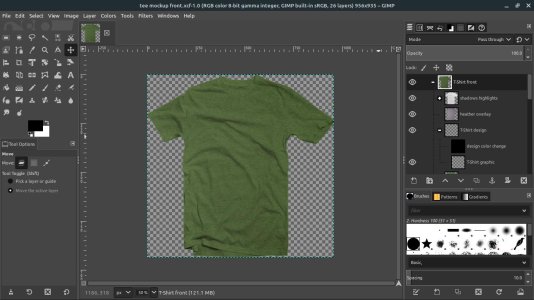
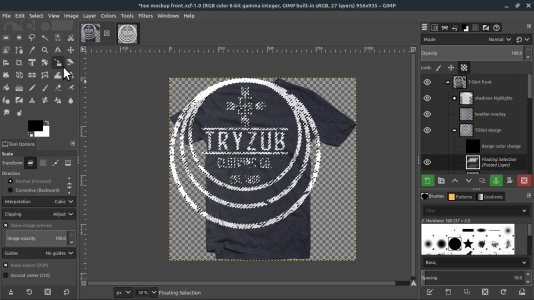
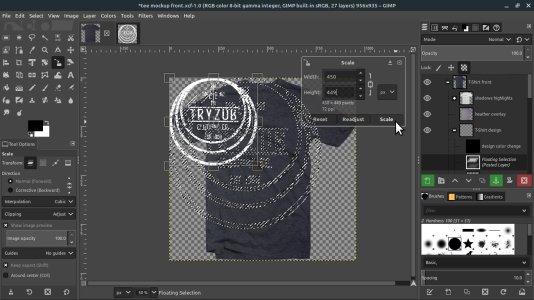
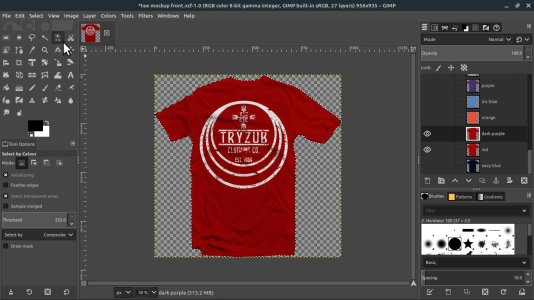
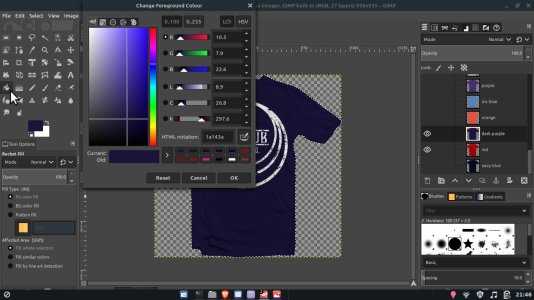
the mockup is handy for websites or to show your customers how a design will look on a tee
gimp is a very deep and robust program, so don't let the free fool you,
and as such does take some learning to become proficient
here are some free tutorials to introduce you to gimp and some of its basic tools (simply signup and watch/attend at your leisure):
- fast photo editing tricks& tips for gimp
- gimp crash course for beginners
- the ultimate gimp 2.10 guide
for those coming from photoshop, here is a tutorial to help ease the transition:
- make gimp 2.10 work like photoshop
there are also many other online resources should you need them, below are a couple to start with:
- videos - gimp workshop
- website/forums - gimp users
- gimp.org tutorials
- plus your manual in gimp itself is very helpful
none of this is necessary if all you want is the mock-up, i will walk you through the whole process in the below posts
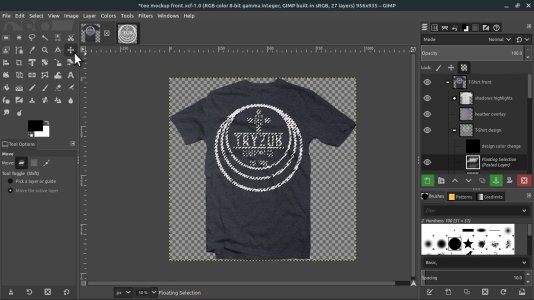
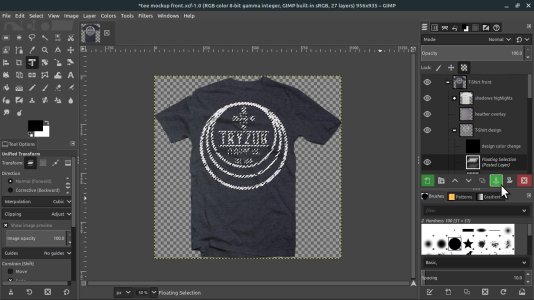
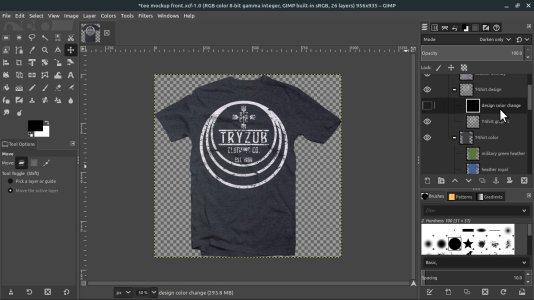
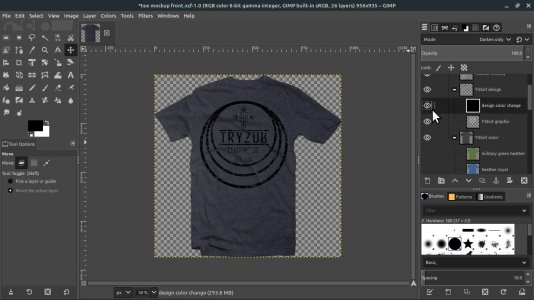
on to the t-shirt mock-up and how to use it within gimp....
it is too large a file to host here
gimp is a free photoshop alternative and can be downloaded here
(i would also highly recommend downloading and installing gmic here, this will add many filters and options)
i use gimp 2.10 and the free t-shirt mock-up should be used with it (no guarantees with any older version)
the mockup is handy for websites or to show your customers how a design will look on a tee
gimp is a very deep and robust program, so don't let the free fool you,
and as such does take some learning to become proficient
here are some free tutorials to introduce you to gimp and some of its basic tools (simply signup and watch/attend at your leisure):
- fast photo editing tricks& tips for gimp
- gimp crash course for beginners
- the ultimate gimp 2.10 guide
for those coming from photoshop, here is a tutorial to help ease the transition:
- make gimp 2.10 work like photoshop
there are also many other online resources should you need them, below are a couple to start with:
- videos - gimp workshop
- website/forums - gimp users
- gimp.org tutorials
- plus your manual in gimp itself is very helpful
none of this is necessary if all you want is the mock-up, i will walk you through the whole process in the below posts
on to the t-shirt mock-up and how to use it within gimp....